1.在main.js中设置
(1)首先在npm中安装模块
npm install vue-axios --save
(2)安装成功后在main.js中引用
import Vuefrom'vue'import axiosfrom'axios' Vue.prototype.$axios= axios//全局注册 Vue.prototype.qs= qs2.Vue.use()
(1)首先在npm中安装模块
npm install vue-axios --save
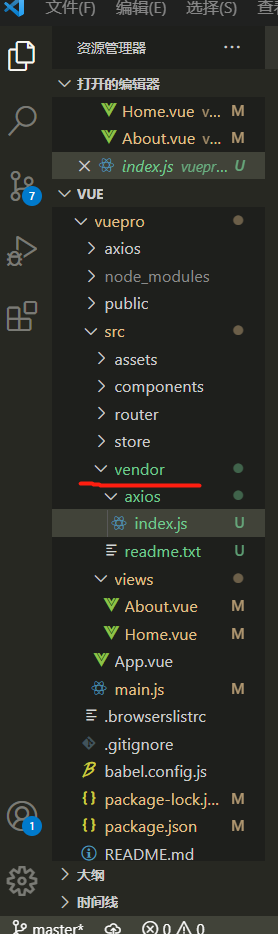
(2)创建一个叫vendor的文件夹
文件夹结构如图:
3.在index.js中输入以下代码:
import Vuefrom"vue";import axiosfrom"axios";import VueAxiosfrom"vue-axios"; Vue.use(VueAxios,axios);热门文章
- 1月3日→20.7M/S|2025年每天更新免费节点Mihomo Node订阅链接地址
- bash: virtualenv: command not found
- 12月12日→18.9M/S|2024年每天更新免费节点Mihomo Node订阅链接地址
- 喵汪清宠驱虫药两个月小狗能用吗(喵汪清宠驱虫药两个月小狗能用吗)
- 动物疫苗接种时间表格模板下载 动物疫苗接种时间表格模板下载安装
- 最便宜的激光切割机(价格激光切割机)
- 免费领养宠物交易平台有哪些的简单介绍
- 和田宠物医院污水处理价格多少(宠物店污水处理设备)
- 小孩被猫抓伤了多久过安全期(小孩被猫抓伤多久会发病)
- 1月26日→18.3M/S|2025年每天更新免费节点Mihomo Node订阅链接地址